# position 定位有哪几种?各有什么特点?
# 一、背景介绍
position 是 CSS 中非常重要的一个属性,通过 position 属性,我们可以让元素相对于其正常位置,父元素或者浏览器窗口进行偏移。
# 二、知识剖析
position 概念 (opens new window):
CSS 的很多其他属性大多容易理解,比如字体,文本,背景等。有些 CSS 书籍、博客或网站也会对这些简单的属性进行大张旗鼓的介绍,而偏偏忽略了对一些难缠的属性讲解,有避重就轻的嫌疑。CSS 中主要难以理解的属性包括盒型结构,各种垂直居中问题、弹性布局以及定位。
正如 position is everything.
position 属性值:
position 的属性值共有四个常用的:static、relative、absolute、fixed。
还有三个不常用的:inherit、initial、sticky
# 三、知识详解
- static
所有元素在默认的情况下 position 属性均为 static,而我们在布局上经常会用到的相对定位和绝对定位常用的属性 top、bottom、left、right 或者 z-index 声明在 position 为 static 的情况下无效。其用法为:在改变了元素的position 属性 (opens new window)后可以将元素重置为 static 让其回归到页面默认的文档流中。
- relative
relative 定位,又称为相对定位,从字面上来解析,我们就可以看出该属性的主要特性:相对。但是它相对的又是相对于什么地方而言的呢?这个是个重点,也是最让我在学习 CSS 中迷糊的一个地方,现在让我们来做个测试,我想大家都会明白的:
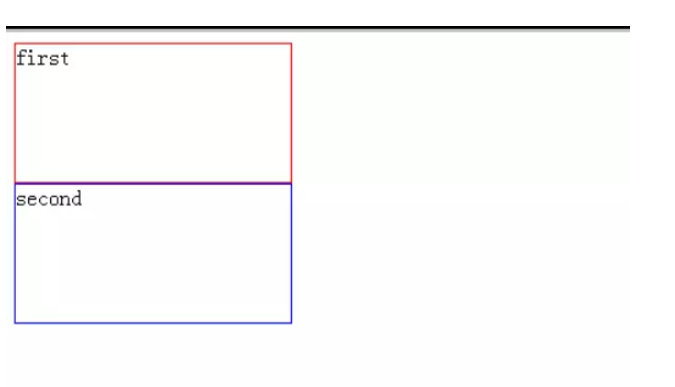
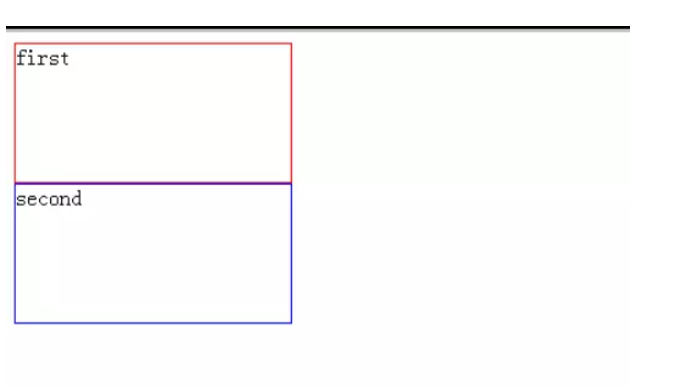
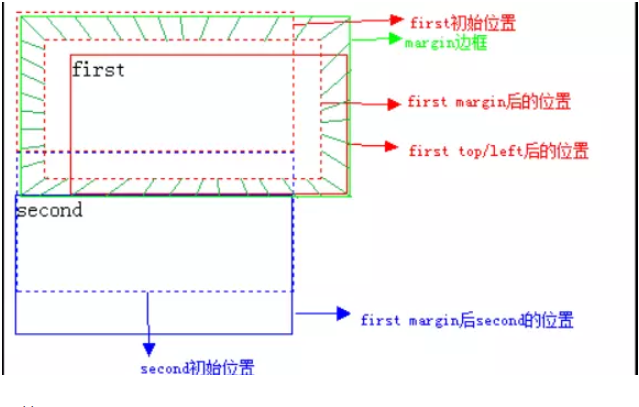
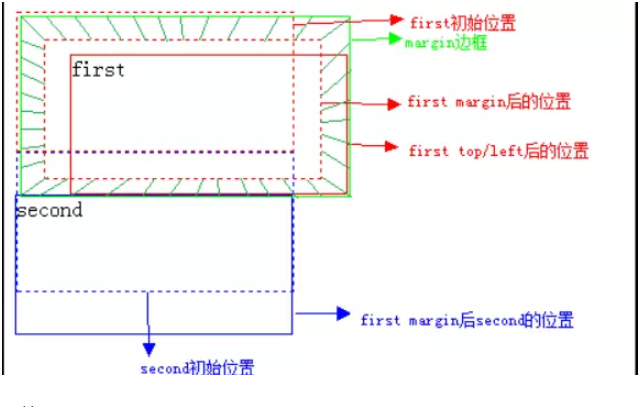
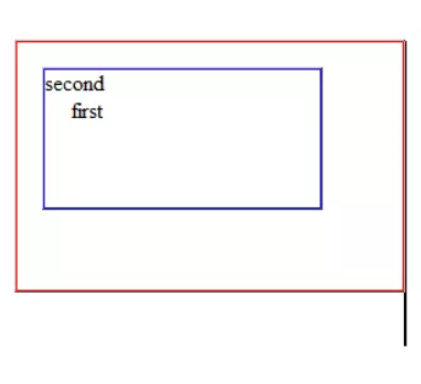
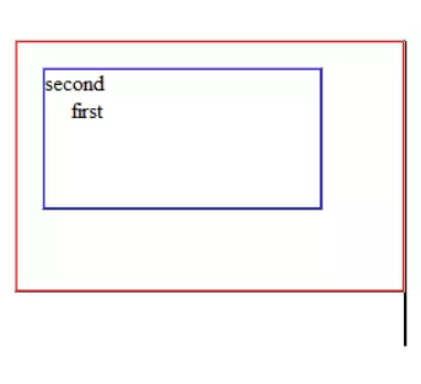
(1) 初始未定位


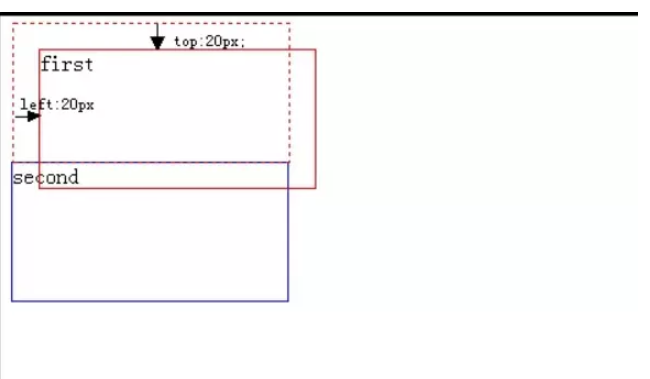
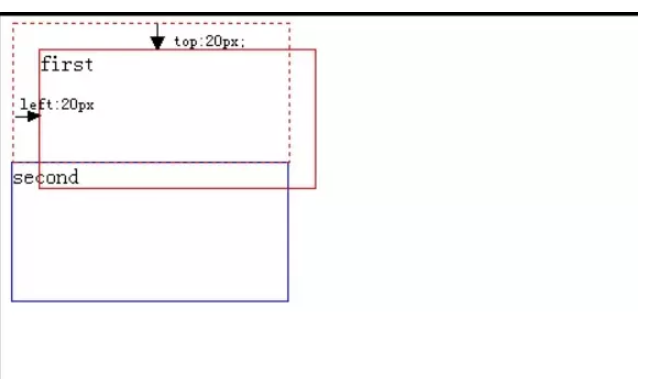
(2) 我们修改first 元素 (opens new window)的 position 属性:
相对偏移 20px 后:


已经很明显了,相对定位相对的是它原本在文档流中的位置而进行的偏移,而我们也知道 relative 定位也是遵循正常的文档流,它没有脱离文档流,但是它的 top/left/right/bottom 属性是生效的,可以说它是 static 到 absoult 的一个中间过渡属性,最重要的是它还占有文档空间,而且占据的文档空间不会随 top / right / left / bottom 等属性的偏移而发生变动,也就是说它后面的元素是依据虚线位置 (opens new window)( top / left / right / bottom 等属性生效之前)进行的定位,这点一定要理解。
小扩展
那好,我们知道了 top / right / left / bottom 属性是不会对 relative 定位的元素所占据的文档空间产生偏移,那么 margin /
padding 属性 (opens new window)会让该文档空间产生偏移吗?
答案是肯定的,我们一起来做个试验吧:
(3) 添加 margin 属性:
设置 margin:20px 后:


对比一下,答案一目了然,我们先将 first 元素外边距设为 20px,那么second 元素 (opens new window)就得向下偏移 40px,所以 margin 是占据文档空间!
同理,大家可以自己动手测下 padding 的效果!
- absolute
absolute 定位,也称为绝对定位,虽然它的名字号曰“绝对”,但是它的功能却更接近于"相对"一词,为什么这么讲呢?原来,使用 absolut 定位的元素脱离文档流后,就只能根据祖先类元素(父类以上)进行定位,而这个祖先类还 必须是以 position 非 static 方式定位的 ,
举个例子,a 元素使用 absolute 定位,它会从父类开始找起,寻找以 position 非 static 方式定位的祖先类元素(Note!一定要是直系祖先才算.),直到html 根标签 (opens new window)为止。
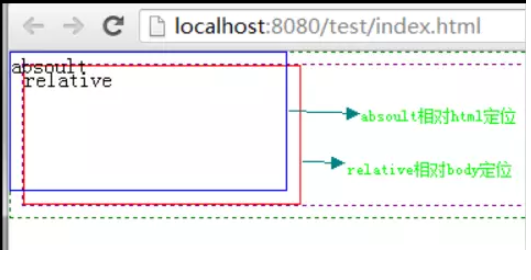
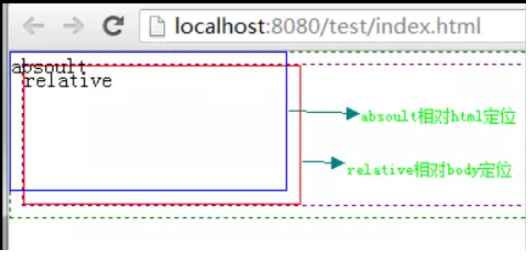
这里还需要注意的是,relative 和static 方式 (opens new window)在最外层时是以 body 标签为定位原点的,而 absolute 方式在没有 position 属性值等于非 static 的父级时是以 html 作为原点定位。
但是呢,我们都知道 html 和body 元素 (opens new window)相差大概有 9px 左右。我们来看下效果:
(4) 添加 absolute 属性:
position: absolute;top :0;left : 0


看了上面的信息后,细心的同学肯定要问了,为什么 absolute 定位要加 top:0; left:0; 属性,这不是多此一举吗?
其实我们加上这两个属性是完全必要的,因为我们如果使用 absolute 或 fixed 定位的话,必须指定 left、right、 top、 bottom 属性中的至少一个,否则 left/right/top/bottom 属性会使用它们的默认值 auto,这将导致对象遵从正常的 HTML 布局规则,在前一个对象之后立即被呈递,简单讲就是都变成 relative,会占用文档空间,这点非常重要,很多人使用 absolute 定位后发现没有脱离文档流就是这个原因,这里要特别注意~~~
小扩展
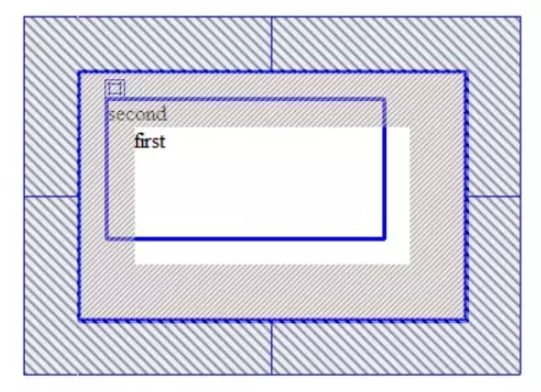
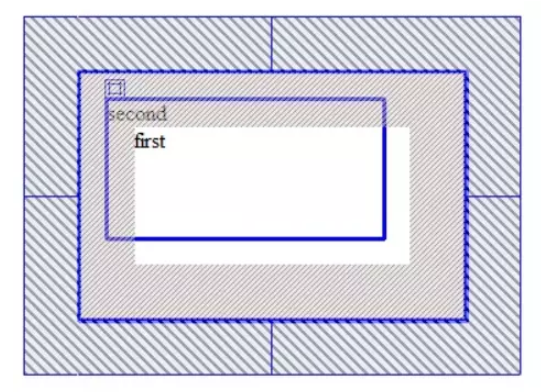
既然 absolute 是根据祖先类中的 position 非 static 元素进行定位的,那么祖先类中的 margin/padding 会不会对 position 产生影响呢?看个例子先:
(5) 在 absolute 定位中添加 margin / padding 属性:




结果很明朗了,祖先类的 margin 会让子类的 absolute 跟着偏移,而 padding 却不会让子类的 absolute 发生偏移。
总结一下,就是 absolute 是根据祖先类的 border 进行的定位。
Note : 充分了解 relative 和 absolute 的区别后,我们可以分析得出这个结论:(absolute)定位对象在可视区域之外会导致滚动条出现。而放置(relative)定位对象在可视区域之外,滚动条不会出现。这点在我们的前端页面制作中需要多加注意~~~
- fixed
在很长的时间里,这个属性值因为兼容性问题,并没有得到非常广泛的应用(IE6 未实现该属性值)。fixed 和 absolute 有很多共同点:
- 会改变行内元素的呈现模式,使 display 之变更为 block。
- 会让元素脱离文档流,不占据空间。
- 默认会覆盖到非定位元素上。
fixed 与 absolute 最大的区别在于:absolute 的”根元素“是可以被设置的,而 fixed 则其”根元素“固定为浏览器窗口。即当你滚动网页,其元素与浏览器窗口之间的距离是恒定不变的。
不常用的属性值
inherit: 规定应该从父元素继承 position 属性的值。ie7 及以下版本不支持此属性 sticky:css3 新属性,磁贴定位。它的表现就像 position:relative 和 position:fixed 的合体: initial:设置 positon 的值为默认值(static)。ie 不支持此属性。initial 关键字可用于任何 HTML 元素上的任何 CSS 属性,不是 postion 特有的。 unset:设置 positon 的值为不设置:
- 如果该属性的默认属性是 继承属性(例如字体相关的默认属性基本都是继承),该值等同于 inherit
- 如果该属性的默认属性 不是继承属性(例如 pisition 的默认属性为 static),该值等同于 initial
当把一个元素 position 属性设置为 absolute 或 fixed 的时候,会发生三件事:
- 把该元素往 Z 轴方向移了一层,元素脱离了普通流,所以不再占据原来那层的空间,还会覆盖下层的元素。
- 该元素将变为块级元素,相当于给该元素设置了 display: block;(给一个内联元素,如 ,设置 absolute 之后发现它可以设置宽高了)。
- 如果该元素是块级元素,元素的宽度由原来的 width: 100%(占据一行),变为了 auto。
# 三、拓展知识
z-index 属性:
z-index,又称为对象的层叠顺序,它用一个整数来定义堆叠的层次,整数值越大,则被层叠在越上面,当然这是指同级元素间的堆叠,如果两个对象的此属性具有同样的值,那么将依据它们在 HTML 文档中流的顺序层叠,写在后面的将会覆盖前面的。需要注意的是,父子关系是无法用 z-index 来设定上下关系的,一定是子级在上父级在下。
Note:使用 static 定位或无 position 定位的元素 z-index 属性是无效的。
什么是文档流?
将窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素,即为文档流。
只有三种情况会使得元素脱离文档流,分别是:浮动、绝对定位和和 fixed,相对定位不脱离文档流。
在线客服
